Documentation
NonProfit Theme
Installation
FTP upload: download and un-zip your theme folder, and using the FTP program of your choice upload the theme folder to the ‘../wp-content/themes/’ folder on your server.
WordPress dashboard: download your theme and sign into your WordPress dashboard (e.g., yourdomain.com/wp-admin). Navigate to Appearance > Themes > Add New > Upload, and select your zipped theme folder, click “Install Now”. Once the theme is uploaded you will need to activate it, either with the provided link or under Appearance > Themes.
Note: If you use Safari as your primary browser you may find that your theme folder is not zipped after downloading it. You will need to re-compress your theme folder before initiating the second installation process.
A theme license allows you to have access to ongoing theme updates. By applying the theme license, you will see automatic notifications for all future theme updates in the Appearance > Themes section of the dashboard – this makes updating the theme very easy! If you have not yet applied a license key to your site, please do so by logging into your www.organicthemes.com account and navigate to the Account > Licenses page in order to retrieve the theme license. Copy the license key and apply it within the WordPress dashboard section under Appearance > Theme License. Paste the license key in the license field, and click the “Save Changes” and then “Activate License” buttons.
- Organic Builder Widgets – offers a highly customizable “Organic Custom” page template, which works as a page builder, allowing you to add any combination of widgets to your pages in case you’d like to create a custom page. We offer both a free and premium version of the plugin.
- Give donations plugin
- WooCommerce – if you intend to create a shop page
- The contact form in our demo is powered by Gravity Forms, an excellent premium WordPress contact form plugin (free alternatives include ‘Contact Form 7’ and ‘Jetpack Forms’ among others).
- Install and activate the One Click Demo Import plugin.
- Make sure all required plugins are active.
- Navigate to Appearance > Import Demo Data within the WordPress admin.
- Click the blue “Import” button for the Default Demo Import.
- Wait for the import to complete. It may take a few minutes.
- Begin editing.
Note: All content, widgets and customizer options will be imported from the theme demo. Importing demo data will add to any existing content you have already created. Deleting the demo content must be done manually.
General Setup
You can setup and manage your main menu under Appearance > Menus, in your WordPress dashboard. Please see the following “WordPress Custom Menu” tutorial for detailed instructions on how to create a main menu on your site.
You can setup and manage your social menu under Appearance > Menus, in your WordPress dashboard. This theme offers two different locations in which to display a social menu – in the header and in the footer. Select your social menu location within Appearance > Menus. Please see the “Social Menu” section in our “WordPress Custom Menu” tutorial for detailed instructions on how to create a social menu on your site.
Logo: 760x280px
NonProfit Featured Large: 2400x1800px
NonProfit Featured Medium: 1800x1200px
NonProfit Featured Small: 640x640px
You can add a logo to your site by navigating to Appearance > Customize > Header > Logo & Title. Here, you can also resize your logo with the sizing bar, and select your logo alignment options. Before uploading your logo image, we recommend saving the image as a PNG file, and using no larger than 1080×180 pixels as a general guideline for image size.
The NonProfit Theme includes a few different widget area options:
- Left Sidebar – displays widgets within a left sidebar on a page.
- Right Sidebar – displays widgets within a right sidebar on a page with “Default” or “Two Sidebars” page templates applied.
- Footer Widgets – displays a section of widgets at the bottom of your page (between page content and footer).
- Shop Sidebar – displays widgets in a right sidebar on the shop page only.
- Home Section – displays widgets beneath the content slideshow on the homepage.
Widgets can be added within the Appearance > Widgets section of the dashboard. Simply drag and drop widgets from the left side into the respective widget area tabs on the right. If no widgets are added, then no sidebar or widget area will display.
Note: The only exception to adding widgets within the Appearance > Widgets area is when using the Organic Builder Widgets. Organic Builder widgets should be added within the customizer only, and not the “Widgets” area within the dashboard. Adding widgets in the improper location may cause functional errors within the widgets.
Homepage Setup
You can easily create a simple donations section on your homepage by navigating to Appearance > Customize > Home Page > Home Template Options. Complete the donation fields to create a donations section, including a donation URL within the “Donations Link” field. This link will be routed to an external donations page to receive donations, such as a PayPal page.
Additionally, you can use a donations plugin, like Give, to receive payments within the site and add additional customizations within the donations section. You can see an example of this within the donations section of our demo, which is using a fundraiser meter and other features provided by the Give plugin. Once you’ve created a donations form using your plugin of choice, you can embed the form into the donations section by navigating to Appearance > Customize > Home Page > Builder Widgets > Add A Widget. Select your donation form from the list of widgets and publish.
You can select your Featured Pages to display on the homepage within the customizer. Go to Appearance > Customize > Home Page > Home Template Options and select a Featured Page Left, Middle, Right, and Bottom for the respective dropdown menus.
A Featured Tabs category section can be selected within Appearance > Customize > Home Page > Home Template Options > Featured Tabs Category. Here, you can select the category of posts you want displayed in the featured section on the homepage. The tabs will display the most recent posts of the designated category. You can view an example of this on the homepage of the demo.
Page Templates
To setup your blog page as seen in the demo, first create and publish a page with the “Blog” page template applied to it (under “Page Attributes” in the page editor). In the WordPress dashboard, select Settings > Reading then select the blog page you’ve created from the “Posts Page” dropdown menu. Select the number of posts you want to display per page under the “Blog Pages Show At Most” section.
The Default page template displays a right sidebar within the page. View an example here. Widgets can be added to this sidebar in the dashboard, under Appearance > Widgets. Simply drag and drop widgets into the “Right Sidebar” section.
This template allows you to display page content or text body at full width, without sidebars. See an example here.
To setup your homepage as seen in the demo, first create and publish a page with the “Home” page template applied to it (under “Page Attributes” in the page editor). Under Settings > Reading in the dashboard, choose “A Static Page” under Homepage Settings. Select the homepage you’ve created from the “Homepage” dropdown menu.
Use this page template to create an “under construction” or a “coming soon” page which is not yet ready to be viewed publicly. Click here to view an example.
This page template displays a sidebar on the left side of the page. You can see an example in our demo. You can add widgets to this sidebar within the dashboard under Appearance > Widgets – simply drag and drop them into the Left Sidebar section.
No sidebar is displayed on the page, and has a more narrow content section than the Full Width template. You can see an example of this type of page here.
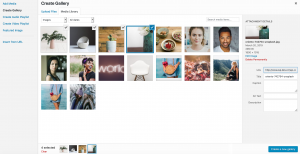
If using the classic editor: Within the page editor, add a gallery by selecting Add Media > Create Gallery. Select your images, then click the blue “Create A New Gallery” button. It should look like this:

If using the Gutenberg editor: You will need to add the slideshow gallery by using the Shortcodes block, and listing the image ID numbers within the shortcode. You can find the image number by selecting “Media” in the dashboard, then clicking on an image. The number displayed within the URL at the top is the image number. The following Codex page explains the Gallery Shortcode in greater detail: https://codex.wordpress.org/Gallery_Shortcode. It should look like this:

This template allows you to create a showcase displaying a collection of Team Member profiles. You can create Team Member profiles within the WordPress dashboard, under the “Team” tab; select “Add New Member”. Create a Team Member profile by completing the post fields, including the Team Member Information, and applying a Featured Image.
Once you have applied the Team Members page template to your team page, the Team Member custom posts (profiles) you’ve created will display automatically on that page. Click here to view an example in our demo.
This page template displays text content in three equal columns. Click here to view an example in the demo.
This page template displays text content in two equal columns. Click here to view an example in the demo.
