Documentation
Natural Block
Installation
To install the Natural Block theme you must first have a working WordPress installation. For information on installing WordPress, please see Installing WordPress, from the WordPress Codex. You can install your theme following these instructions:
WordPress Dashboard:
- Download the theme from your account.
- Login to your WordPress dashboard (e.g., yourdomain.com/wp-admin).
- Navigate to Appearance > Themes > Add New > Upload, and select your zipped theme folder.
- Click “Install Now”.
- Activate the theme.
Please Note: If you use Safari as your primary browser you may find that your theme folder is not zipped after downloading it. You will need to re-compress your theme folder before initiating the installation process.
Setup Wizard
Upon successfully activating the theme, it should prompt the setup wizard. If you don’t see the setup wizard upon activation, it can be accessed by navigating to Appearance > Theme Setup within the WordPress admin. It’s highly recommended you go through each step in the process to complete the wizard.
Please Note: If you choose to disable the wizard, please read the bottom section regarding Skipping The Wizard.
Completing The Wizard:
The setup wizard consists of 3 steps:
- License Activation: Activate your theme license, which may be acquired from your account. This step is optional, but recommended in order to receive updates.
- Plugin Activation: Install and activate recommended and required plugins. This step is highly recommended.
- Demo Content: Install the theme demo content. This step may take a few minutes. It’s highly recommended.
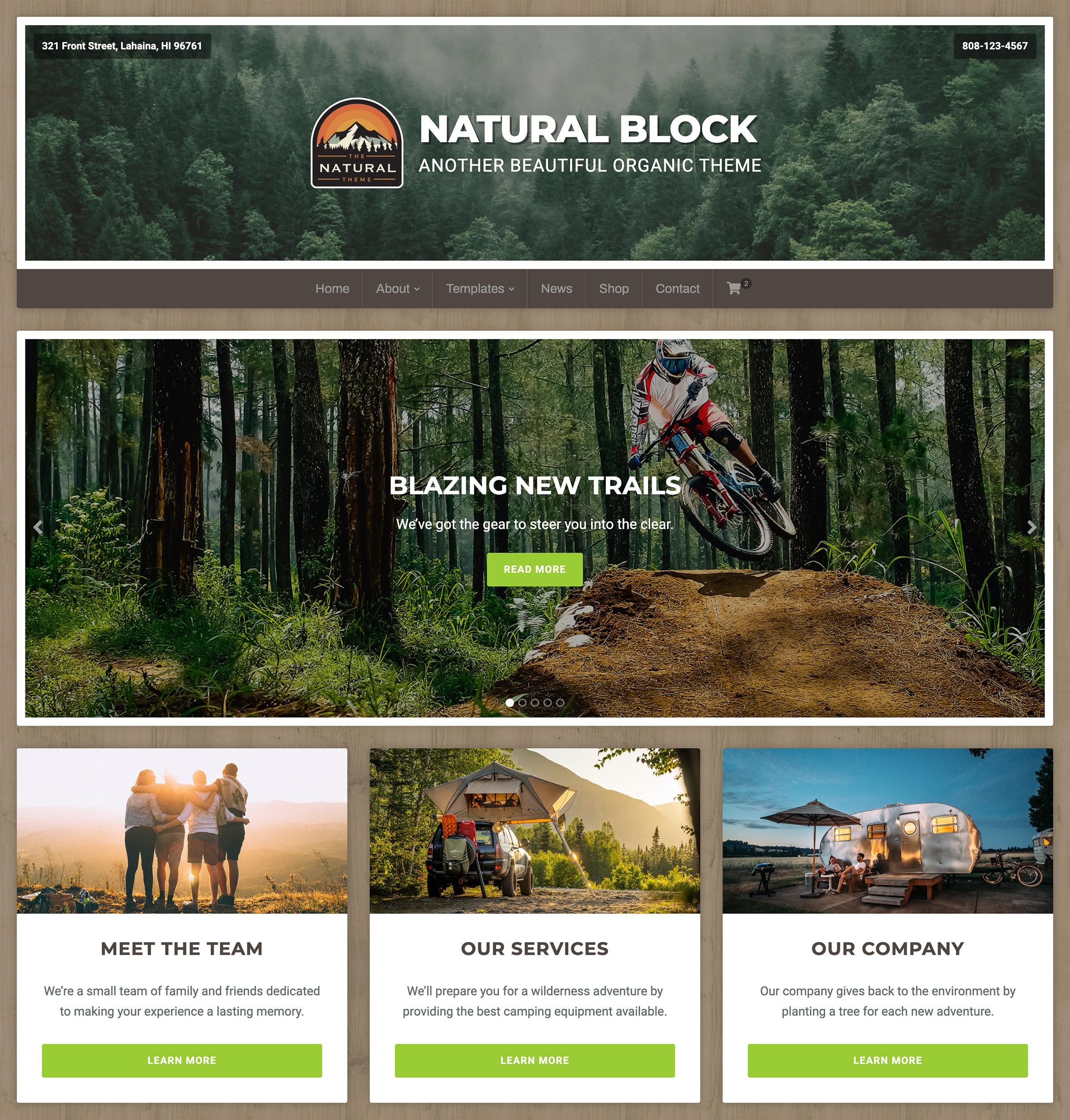
Upon successfully completing the setup wizard, your site should appear exactly like the theme demo.
Skipping The Wizard:
Should you choose to skip the setup wizard, you will still need to install the required plugins and activate licenses for the theme and Organic Blocks plugin in order for the theme to function properly.
Home Page Setup
Demo Content Home Page
The following instructions refer to editing the home page content if you chose to install the demo content.
Please follow these steps to edit the Home page demo content:
- Navigate to Pages > Home within the WordPress admin.
- If the options panel is not visible on the right side of the editor, click the “Settings” icon in the top right corner to reveal the panel.
- Click on the blocks on the page you wish to edit, the block options will be revealed in the right side options panel.
- You may move and edit the blocks and sections as you desire.
- Save your changes.
Home Page Template
If you skipped the demo content installation, you can still setup the home page as it appears in the theme demo. You can recreate the home page using the Home page template.
Using The Template
- Navigate to Pages > Add New within the WordPress admin.
- Within the page “Summary” options, select the “Home” template.
- Publish the page.
- Navigate to Appearance > Editor > Templates > Home within the admin.
- Click the blue “Edit” button.
- Edit the home page page template.
- Save your changes.
Blog & Shop Page Templates
Please Note: The Blog and Shop page layout must be edited within the WordPress Full-Site Editor.
Please follow these steps to edit the Blog and Shop page templates:
- Navigate to Appearance > Editor > Templates within the WordPress admin.
- Click the “Index” template in the list to edit the Blog page template.
- Click the “Product Archive” template to edit the Shop page template.
- If the options panel is not visible on the right side of the editor, click the “Gear” icon in the top right corner to reveal the panel.
- Click on the blocks on the page you wish to edit, the block options will be revealed in the right side options panel.
- You may move and edit the blocks and sections as you desire.
- Save your changes. This will update the page template.
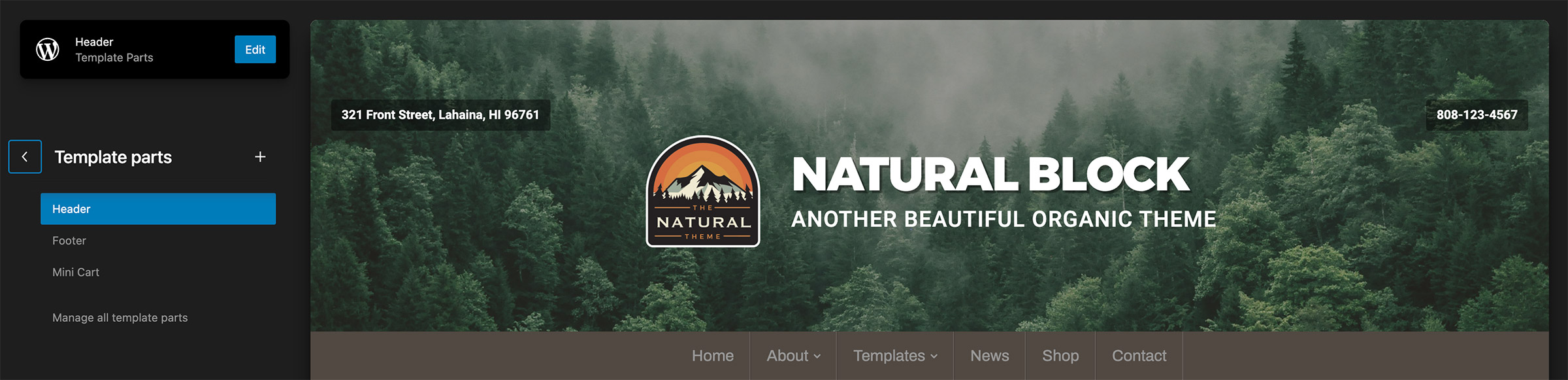
Header Setup
The theme utilizes the Header Block from the Organic Blocks plugin. The Header Block features several options for changing the header layout, navigation menus, logos, colors, fonts, and more. The header must be edited within the Full-Site Editor.
Please follow these instructions for editing the header template parts:
- Navigate to Appearance > Editor > Template parts > Header within the admin.
- Click the blue “Edit” button to edit the template part.
- Click on the Header Block in the editor to reveal the block options. Note: if the options are not present, you may need to toggle the “Settings” tab in the top right of the editor.
- Make changes within the options.
- Save the changes.
Please Note: Making changes to the header template parts is a global change, and will effect the header of all pages of your website that use the template part.
Footer Setup
Similar to the header, the footer utilizes the Footer Block from the Organic Blocks plugin. The Footer Block features several options for changing the layout, navigation menu, colors, and more. The footer must be edited within the Full-Site Editor.
Please follow these instructions for editing the footer template parts:
- Navigate to Appearance > Editor > Template parts > Footer within the admin.
- Click the blue “Edit” button to edit the template part.
- Click on the Footer Block in the editor to reveal the block options. Note: if the options are not present, you may need to toggle the “Settings” tab in the top right of the editor.
- Make changes within the options and editor.
- Save the changes.
Plugins
STAX recommends or requires the following plugins:
- Organic Blocks – Required
- WooCommerce – Recommended
- WooCommerce Blocks – Recommended
- Jetpack – Recommended
- Gutenberg – Recommended
Custom Menus
You can setup and manage your menu under Appearance > Menus, in your WordPress dashboard. Menus can be selected for display within the Header Block options. See the Codex for an explanation of the custom menu system (Note: this tutorial is for WordPress.com, but the process is the same).
Patterns
The theme features several patterns that can used to quickly create layouts and content sections found throughout the demo. Patterns can be accessed within the editor following these instructions:
- Click the blue “+” icon in the top left corner of the block editor.
- Click on the “Patterns” tab.
- Select your desired pattern.
- Publish or Save your changes.
Shop and Products
Please see WooCommerce documentation for help with using WooCommerce: http://docs.woothemes.com/documentation/plugins/woocommerce/