Documentation
Agency Theme
General Setup
Installation
To install the Agency Theme you must first have a working WordPress(.org) installation. For information on installing WordPress, please see
Installing WordPress, from the WordPress Codex. Once WordPress has been setup in your hosting environment, you can install your theme one of two ways:
FTP upload: download and un-zip your theme folder, and using the FTP program of your choice upload the theme folder to the ‘../wp-content/themes/’ folder on your server.
WordPress dashboard:
- Download the theme from your account.
- Sign into your WordPress dashboard (e.g., yourdomain.com/wp-admin).
- Navigate to Appearance > Themes > Add New > Upload, and select your zipped theme folder.
- Click “Install Now”.
- Once the theme is uploaded you will need to activate it, either with the provided link or under Appearance > Themes.
Note: If you use Safari as your primary browser you may find that your theme folder is not zipped after downloading it. You will need to re-compress your theme folder before initiating the second installation process.
Theme License
A theme license allows you to have access to ongoing theme updates. By applying the theme license, you will see automatic notifications for all future theme updates in the Appearance > Themes section of the dashboard – this makes updating the theme very easy! If you have not yet applied a license key to your site, please do so by logging into your www.organicthemes.com account and navigate to the Account > Licenses page in order to retrieve the theme license. Copy the license key and apply it within the WordPress dashboard section under Appearance > Theme License. Paste the license key in the license field, and click the “Save Changes” and then “Activate License” buttons.
Plugins
The
Organic Builder Widgets plugin may be used to create various content sections on any page with the “Organic Custom” page template applied. Instructions for using the plugin can be found
here.
Note: The contact form is powered by Gravity Forms, an excellent premium WordPress contact form plugin (free alternatives include ‘Contact Form 7’ and ‘Jetpack Forms’). If you want to make use of the shop portion of the theme you will need to install WooCommerce.
Image Dimensions
Theme defined image dimensions are as follows (these can be found in the ‘Theme Setup’ function at the top of your functions.php file):
- Logo: 240 x 240px
- Agency Featured Large: 2400 x 1800px
- Agency Featured Medium: 1200 x 800px
Custom Menus
You can setup and manage your menu under
Appearance > Menus, in your WordPress dashboard. The theme utilizes 3 custom menus; a
Left Menu,
Right Menu, and
Social Menu for displaying social media icons in the lower right corner of the footer. See the
Codex for an explanation of the custom menu system (
Note: this tutorial is for WordPress.com, but the process is the same).
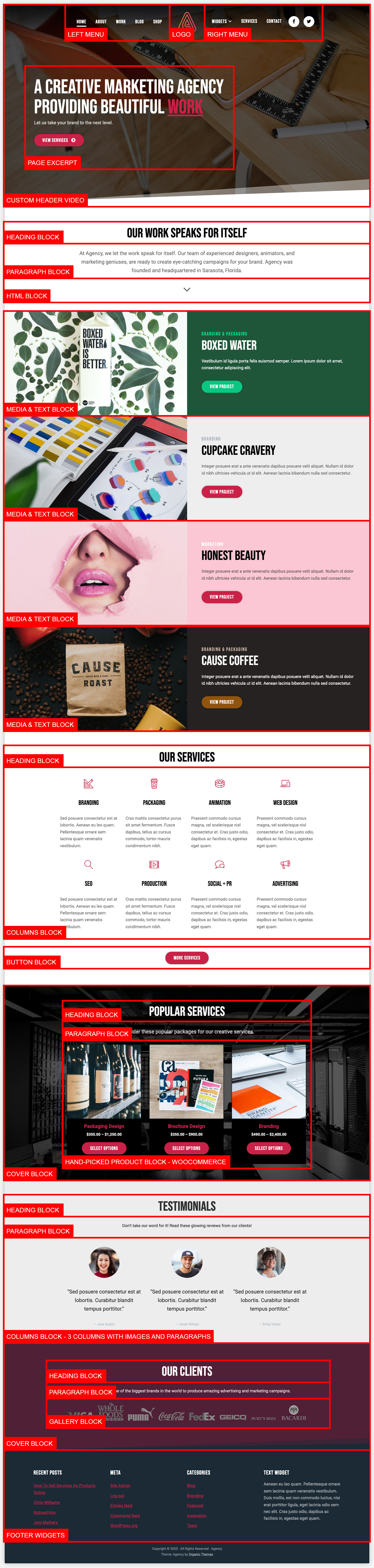
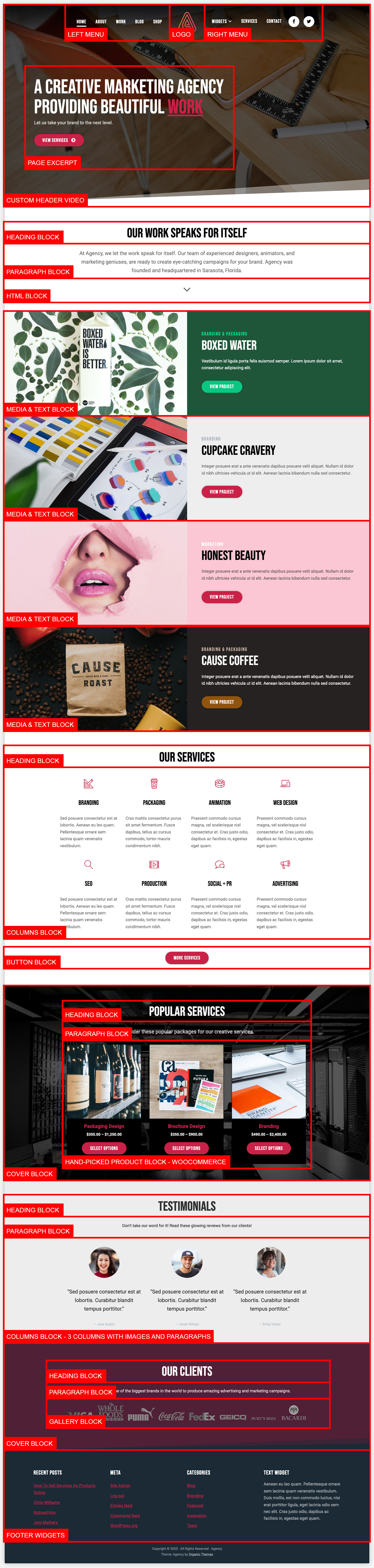
Home Page Setup
The home page in the Agency Theme demo is created using a combination of WordPress and WooCommerce blocks. The legend below outlines the blocks that were used on the home page demo. You can manually recreate the demo layout by manually adding the blocks in the legend. Otherwise, you can import the demo content and edit the blocks as seen in the demo.

Theme Options
Font Pairings
The theme provides options for selecting from hand-picked font pairings. To change the fonts, navigate to Appearance > Customize > Theme Options > Fonts within the WordPress admin.
Additional Theme Options
In addition, the theme provides the following options within the WordPress Customizer:
Logo Resizer: Within the Appearance > Customize > Site Identity options, the theme features the option to upload and scale a logo image to the size of your liking.
Title Font: Within the Appearance > Customize > Site Identity options, the theme features the option to change the Site Title font from a list of hand-picked Google Fonts.
Site Identity: Additionally, within the Appearance > Customize > Site Identity options, you may choose to toggle the display of your Site Title and Site Tagline.
Colors: Within the Appearance > Customize > Colors options, you can optionally choose different colors for the menu background, header background, and various link colors.
Shop Page