The Content Slideshow Block is available in the Organic Blocks Bundle. Using the block, it’s simple to create customizable slideshows on any page using the WordPress 5+ Gutenberg editor. Additionally, the block features several options for modifying the style, colors, display, and more.
Getting Started
The Content Slideshow Block is the easiest way to create content sliders in WordPress! To get started, add the block to any page or post using the block editor. Search “Organic” or “Slideshow” within your list of available blocks. Once you’ve added the block, select the desired post type and taxonomy. Then, click the “Done” button. Afterwards, the slideshow will render within the editor exactly as it appears on your site. Block options are available on the right to modify the slideshow settings and style.
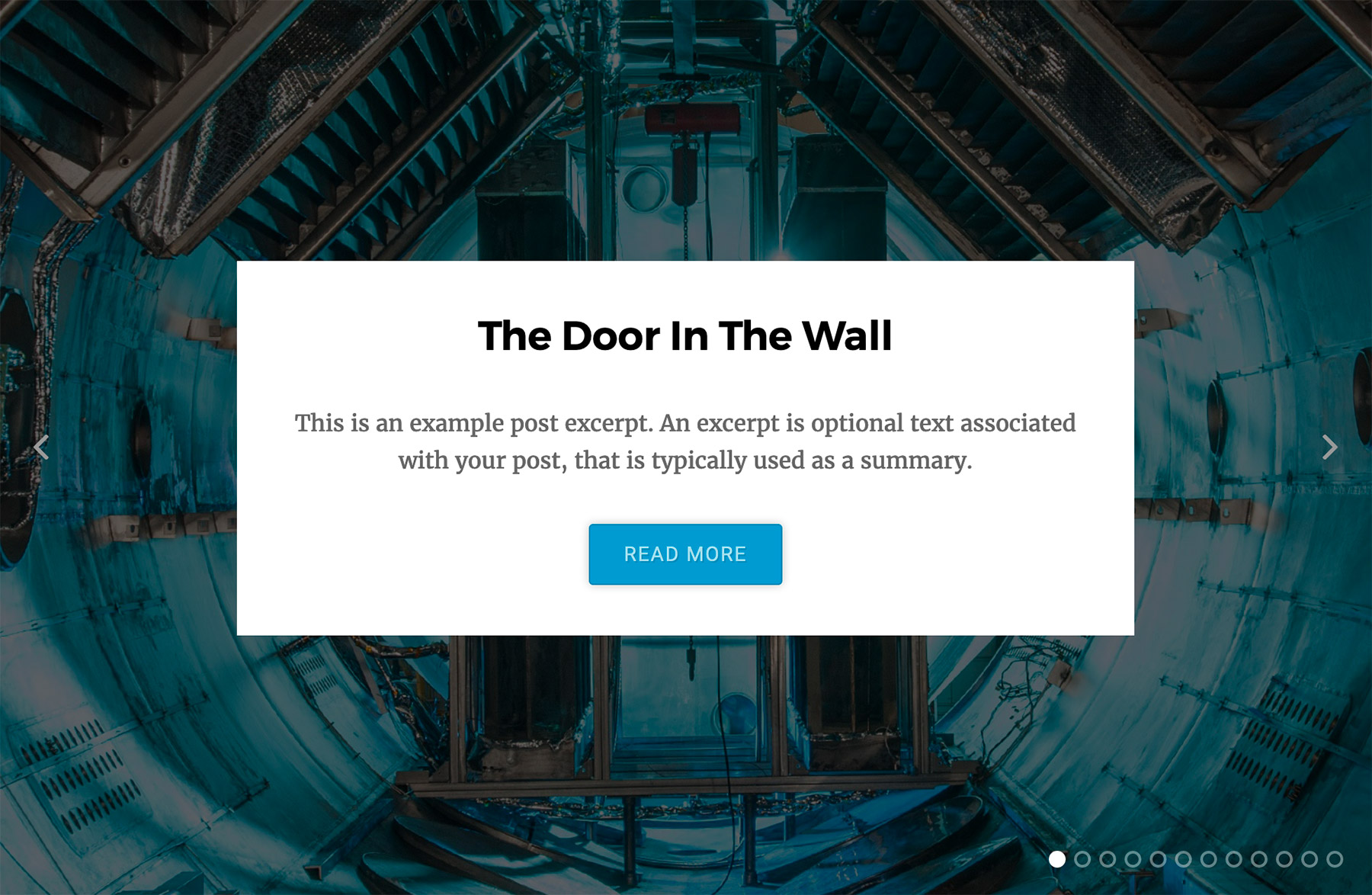
The Content Slideshow Block displays the featured image, title, excerpt, and a “Read More” link for each slide. Additionally, it requires published content on your WordPress site in order to display properly. If you’re using a fresh installation of WordPress, we recommend publishing a few posts and applying a category before using this block.
Content Slideshow Block Options
Each instance of the Content Slideshow Block contains several options to change the appearance of your slider. Options can be accessed by clicking on the block within the editor, and modifying the settings on the right. Additionally, the options are divided into categories, and a description of each option is provided below.
General Settings
- Transition Speed: Change the time duration before a slide transitions.
- Transition Style: Choose between fade or slide transition style. Note: The fade transition does not work with multiple posts per slide.
- Style: Choose from a list of predefined styles for the block.
- Post Order: Choose the order in which to display slides.
- Maximum Number Posts: The maximum number of posts to display (before pagination).
Display Settings
- Title: Toggle the display of the post title.
- Excerpt: Toggle the display of post excerpt/summary.
- Button: Toggle the display of the post permalink button.
- Content Background: Toggle the display of the background card behind the slide content.
- Directional Arrows: Toggle the display of the next and previous slide arrows.
- Navigation: Toggle the display of the slideshow navigation icons.
Layout Settings:
- Content Position: Change the content location on the slide.
Color Settings:
- Background: Change the background color of slideshow.
- Title Color: Change the color of the post title.
- Excerpt Color: Change the color of the post excerpt.
- Button Color: Change the permalink button color.
- Content Background: Change the background color of the card displayed behind the slide content.
- Overlay Color: Change the color of the transparent overlay above the slide image.
- Overlay Opacity: Adjust the transparency of the overlay color.
Content Slideshow Block Requirements
All WordPress blocks, including Organic Blocks, require WordPress 5+ and the Gutenberg editor. Additionally, the Organic Blocks Bundle requires that your server is using PHP 7+ in order to function properly. Please Note: These are standard requirements for running WordPress 5+ on any web server.