A Custom Block For Registering Widget Areas
Widgets and blocks living together in harmony.
The Widget Area Block from Organic Themes registers a new widget area within any page or post. So, now your favorite widgets can be added along side blocks within the Gutenberg editor. Best of all, it’s totally free!
There are thousands of useful widgets within the WordPress plugin directory. Widgets serve a wide variety of purposes. However, they are usually restricted to sidebars and footers, and cannot be added within the page and post editor — until now!
Using the new block, you can register multiple widget areas on any page or post within the WordPress 5 block editor. This is particularly powerful when used along side our Builder Widgets plugin.
How To Use The Block

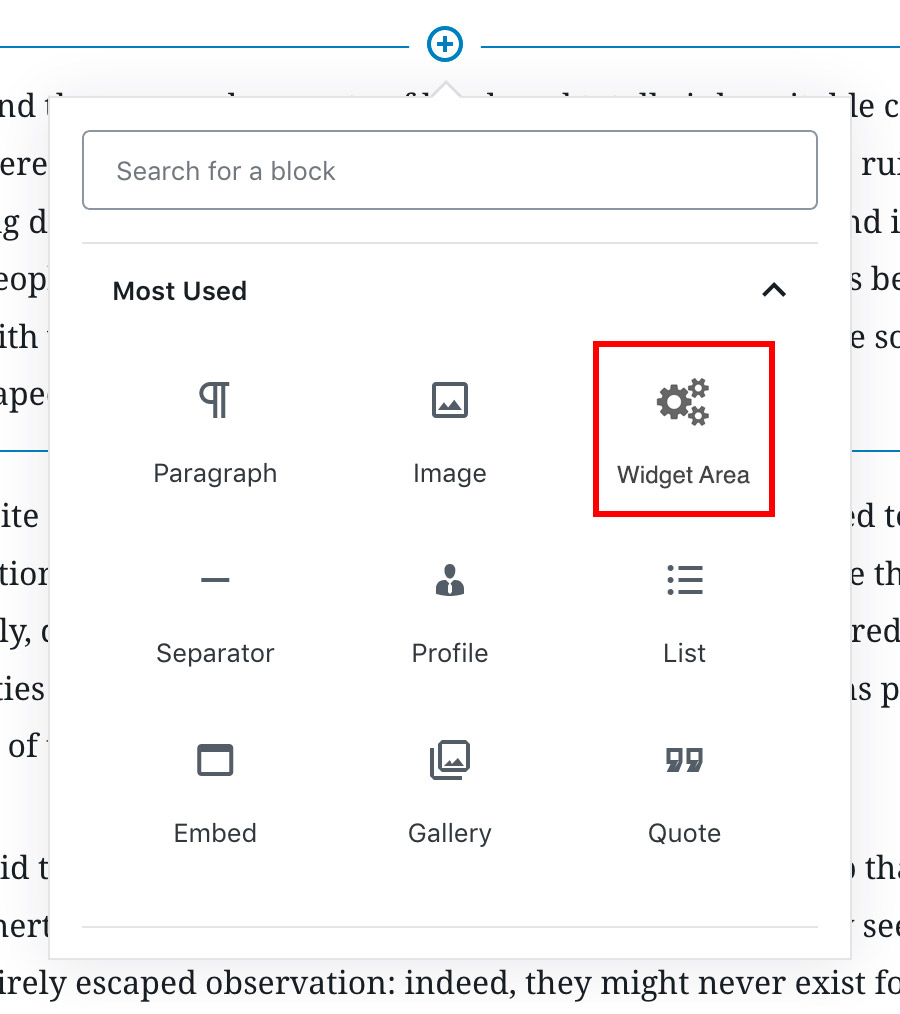
- Within the block editor, click the “+” icon to add a new block.
- Under the Widgets category, select the “Widget Area” block.
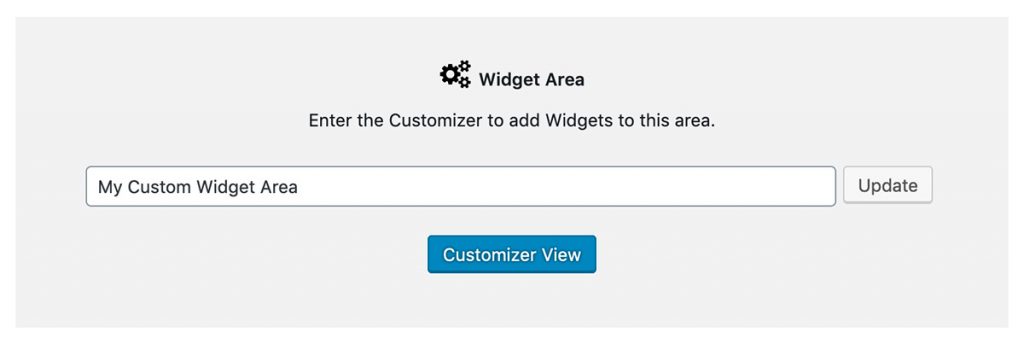
- Enter a unique name to register your new widget area.
- Click the blue “Customizer View” button to enter the WordPress Customizer.
- Within the Customizer, begin adding widgets to the area.
- Publish your changes in the Customizer.
- Exit the Customizer to return to editing your post or page.

Please note: You must be using WordPress 5 or the Gutenberg plugin in order to use this block.
Using The Widget Area Block With Builder Widgets
The Widget Area Block is useful for adding any widgets within your page or post content. However, we developed the block with a specific purpose in mind — for using our Builder Widgets directly within the new WordPress 5 editor.
If you’re one of the 10,000+ people that has found our Builder Widgets plugin useful for creating custom pages in WordPress, this new block will make it even easier.
For instance, let’s say you already have an “About” page on your website. That page was created using the WordPress editor. However, you would also like to add a section of team members or testimonials to that page content. Well, that’s where the Builder Widgets and Widget Area block combo really shines!
Most builder solutions require that you start fresh, adding your content within their builder interface rather than the default WordPress editor. This can be a cumbersome process that involves changing the entire way you create content within WordPress.
Instead, you can leave your WordPress content untouched, and build a variety of page sections within your existing content using the Widget Area Block and Builder Widgets. That’s pretty cool.

We don’t want to entirely change the way that you add content to WordPress. Our goal is to work with the WordPress 5 editor and Customizer — not create a different experience altogether. We believe the Widget Area Block helps achieve that goal.
Download the block today. If you find it useful, please leave us a positive review.
