Documentation
Profile Theme
General Setup
Please Note: With Profile version 2+, the theme options are located in the Appearance > Customize section, and managed using the WordPress customizer instead of the Options Framework.
FTP upload: download and un-zip your theme folder, and using the FTP program of your choice upload the theme folder to the ‘../wp-content/themes/’ folder on your server.
WordPress dashboard: download your theme and sign into your WordPress dashboard (e.g., yourdomain.com/wp-admin). Navigate to Appearance > Themes > Add New > Upload, and select your zipped theme folder, click “Install Now”. Once the theme is uploaded you will need to activate it, either with the provided link or under Appearance > Themes.
Note: If you use Safari as your primary browser you may find that your theme folder is not zipped after downloading it. You will need to re-compress your theme folder before proceeding with the second installation process.
A theme license is what allows you to have access to ongoing theme updates. By applying the theme license, you will see automatic notifications for all future theme updates in the Appearance > Themes section of the dashboard – this makes updating the theme very easy! If you have not yet applied a license key to your site, please do so by logging into your www.organicthemes.com account and navigate to the Account > Licenses page in order to retreive the theme license. Copy the license key and apply it within the WordPress dashboard section under Appearance > Theme License. Paste the license key in the license field, and click the “Save Changes” and then “Activate License” buttons.
- Install and activate the One Click Demo Import plugin.
- Make sure all required plugins are active.
- Navigate to Appearance > Import Demo Data within the WordPress admin.
- Click the blue “Import” button for the Default Demo Import.
- Wait for the import to complete. It may take a few minutes.
- Begin editing.
Note: All content, widgets and Customizer options will be imported from the theme demo. Importing demo data will add to any existing content you have already created. Deleting the demo content must be done manually.
Logo: 320x320px (Note: There is a max height property of 160px on the logo. We recommend a height of 320px for retina devices)
Featured Image Large: 2400x1800px
Featured Image Medium: 1200x1200px
You can setup and manage your social menu under Appearance > Menus, in your WordPress dashboard. Create a new menu, and assign that menu to the Social Menu location. Creating a social menu will automatically add the social icons around your profile image on the homepage (see Homepage Profile Picture section below). The social menu will also display within the footer on all other pages. To learn how to create a social menu, see the Social Menu section in the following tutorial here.
Homepage Setup
The Profile Theme demo homepage uses “A Static Page” setting, within the WordPress dashboard’s Settings > Reading tab. Here, you can also set your home and blog pages. See our ‘Reading Settings‘ tutorial for more information.
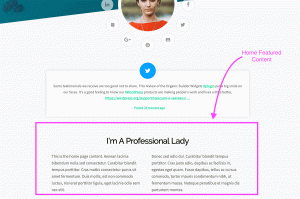
You can add a section of featured text on the homepage, by adding text within the main content editor of the page with the “Home” template applied. The page title and text within a published page with “Home” template applied, will display on the homepage below the header area and twitter feed, like this:

Homepage Twitter Feed and Social Icons
The Twitter feed can be setup under Appearance > Customize > Theme Options > Social Media > Twitter Username. Note: This feature displays only recent tweets, so if you haven’t tweeted in awhile, you may not see anything displayed.
Page Templates
An image slideshow can be added to the top of a page using the Slideshow page template. See an example here.
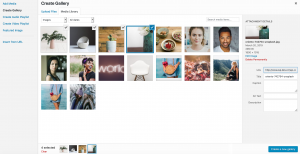
If using the classic editor: Within the page editor, add a gallery by selecting Add Media > Create Gallery. Select your images, then click the blue “Create A New Gallery” button.

If using the Gutenberg editor: You will need to add the slideshow gallery by using the Shortcodes block, and listing the image ID numbers within the shortcode. You can find the image number by selecting “Media” in the dashboard, then clicking on an image. The number displayed within the URL at the top is the image number. The following Codex page explains the Gallery Shortcode in greater detail: https://codex.wordpress.org/Gallery_Shortcode. It should look like this:

This template allows you to display page content or text body at full width. See an example here.
You can add a section of featured text on the homepage, by adding text within the main content editor of the page with the “Home” template applied. The page title and text within a published page with “Home” template applied, will display on the homepage below the header area and twitter feed.
