Documentation
Natural Theme
General Setup
FTP upload: download and un-zip your theme folder, and using the FTP program of your choice upload the theme folder to the ‘../wp-content/themes/’ folder on your server.
WordPress dashboard: download your theme and sign into your WordPress dashboard (e.g., yourdomain.com/wp-admin). Navigate to Appearance > Themes > Add New > Upload, and select your zipped theme folder, click “Install Now”. Once the theme is uploaded you will need to activate it, either with the provided link or under Appearance > Themes. (Note: If you use Safari as your primary browser you may find that your theme folder is not zipped after downloading it. You will need to re-compress your theme folder before initiating the second installation process.)
A theme license is what allows you to have access to ongoing theme updates. By applying the theme license, you will see automatic notifications for all future theme updates in the Appearance > Themes section of the dashboard – this makes updating the theme very easy! If you have not yet applied a license key to your site, please do so by logging into your www.organicthemes.com account and navigate to the Account > Licenses page in order to retreive the theme license. Copy the license key and apply it within the WordPress dashboard section under Appearance > Theme License. Paste the license key in the license field, and click the “Save Changes” and then “Activate License” buttons.
If you want to make use of the shop portion of the theme you will need to install WooCommerce. Please see WooCommerce documentation for help with using WooCommerce: http://docs.woothemes.com/documentation/plugins/woocommerce/

We highly recommend installing the Organic Builder Widgets plugin for use with our themes, though it is not necessary for most themes. This plugin offers a highly customizable “Organic Custom” page template, which works as a page builder, allowing you to add any combination of widgets to your pages in case you’d like to create a custom page. We offer both a free and premium version of the plugin. Click here for more information on the Organic Builder Widgets plugin.
- Install and activate the One Click Demo Import plugin.
- Make sure all required plugins are active.
- Navigate to Appearance > Import Demo Data within the WordPress admin.
- Click the blue “Import” button for the Default Demo Import.
- Wait for the import to complete. It may take a few minutes.
- Begin editing.
Note: All content, widgets and customizer options will be imported from the theme demo. Importing demo data will add to any existing content you have already created. Deleting the demo content must be done manually.
- Logo: 600x600px
- Large Featured Image: 2400x1800px
- Medium Featured Image: 1800x1200px
You can setup and manage your social menu under Appearance > Menus, in your WordPress dashboard. By default, this theme displays the social media menu within the footer throughout the site. Please see the “WordPress Custom Menu” tutorial for detailed instructions on how to setup a social menu on your site.”
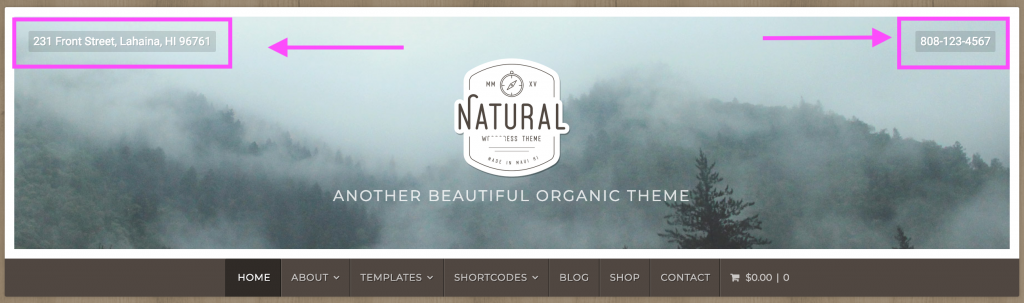
You can add a logo to your site within the customizer’s “Site Identity” tab. Here, you can also set your Site Title, Tagline, and additional title settings, such as font and display options. Before uploading your logo image, we recommend saving the image as a PNG file, and using no larger than 1080×180 pixels as a general guideline for image size. You can then size your image using the logo scale within the Site Identity section.
The Natural Theme includes a few different widget area options:
- Page Sidebar – displays widgets in a right sidebar on pages with the “Default” page template applied.
- Blog Sidebar – displays widgets within a right sidebar on only the blog page only.
- Post Sidebar – displays widgets within a right sidebar on posts only.
- Left Sidebar – displays widgets within a left sidebar on pages using the “Three Column” and “Category page templates.
- Footer Widgets – displays a section of widgets at the bottom of your page (between page content and footer).
- Shop Sidebar – displays widgets in a right sidebar on the shop page only.
Widgets can be added within the Appearance > Widgets section of the dashboard. Simply drag and drop widgets from the left side into the respective widget area tabs on the right. If no widgets are added, then no sidebar or widget area will display.
Note: The only exception to adding widgets within the Appearance > Widgets area is the Organic Builder Widgets. Organic Builder widgets should be added within the customizer only, and not the “Widgets” area within the dashboard. Adding widgets in the improper location may cause functional errors within the widgets.
Homepage Setup
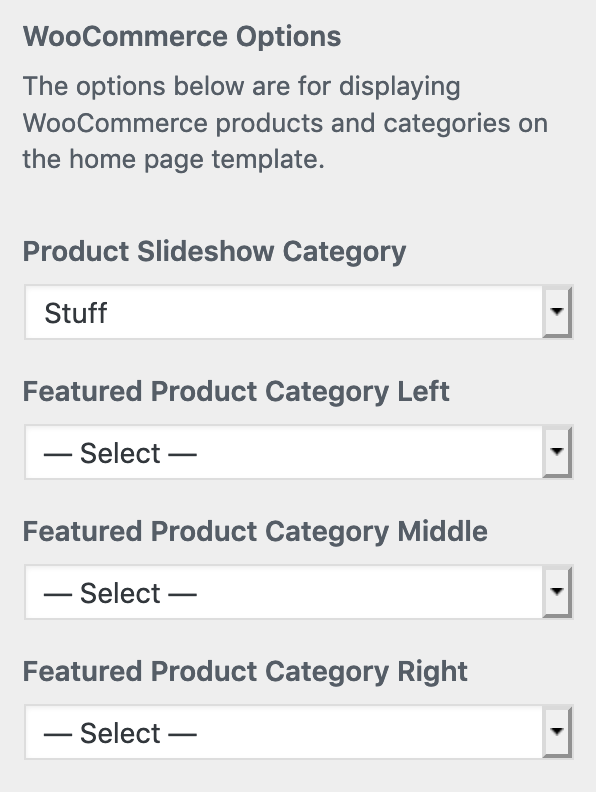
 If you have the WooCommerce plugin active, you may optionally display products instead of posts within the homepage featured slideshow. Simply select a product category for the ‘Product Slideshow Category’ option, and products will display in the slideshow instead of posts.
If you have the WooCommerce plugin active, you may optionally display products instead of posts within the homepage featured slideshow. Simply select a product category for the ‘Product Slideshow Category’ option, and products will display in the slideshow instead of posts.
Similar to the Homepage Featured Pages, you may choose to display Featured Product Categories on the homepage as well. Select your 3 featured product categories for the Left Middle and Right locations. The sections will display the category thumbnail, title, and description defined in the Products > Categories section of the WordPress admin.
Page Templates
This template displays your posts. You can select a certain category of posts to display, or all posts. You can customize your blog page by going to Appearance > Customize > Theme Options > Page Templates. Here, you can select a “Blog Template Category” of posts to display on the blog page, as well as maximum number of posts to display.
This template allows you to display page content or text body at full width. See an example here.
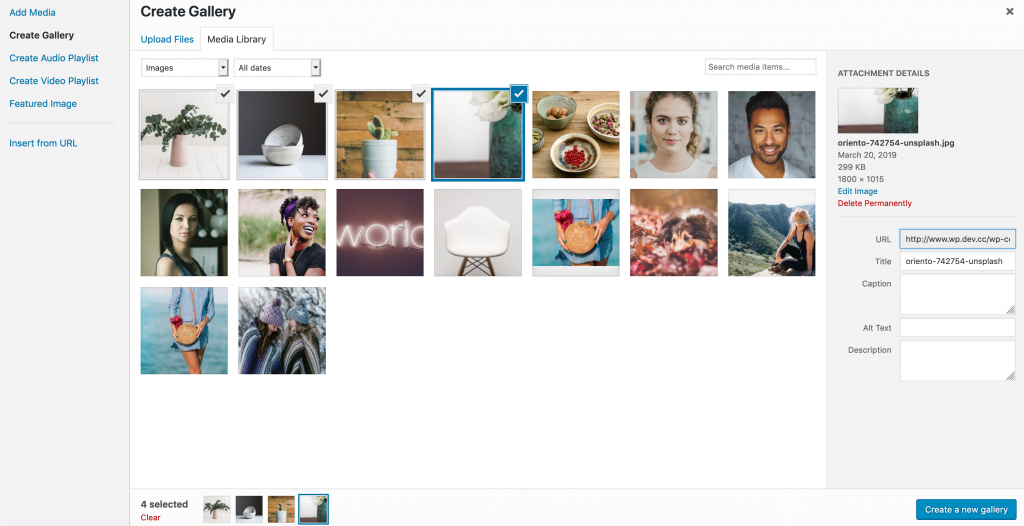
If using the classic editor: Within the page editor, add a gallery by selecting Add Media > Create Gallery. Select your images, then click the blue “Create A New Gallery” button.

If using the Gutenberg editor: You will need to add the slideshow gallery by using the Shortcodes block, and listing the image ID numbers within the shortcode. You can find the image number by selecting “Media” in the dashboard, then clicking on an image. The number displayed within the URL at the top is the image number. The following Codex page explains the Gallery Shortcode in greater detail: https://codex.wordpress.org/Gallery_Shortcode. It should look like this:

This page template allows you to display a left sidebar on the page. After applying the Left Sidebar page template, you can create your left sidebar within the WordPress dashboard, under Appearance > Widgets. Simply drag and drop widgets from the left into the “Left Sidebar” section on the right to create your left sidebar. Click here to view an example.
This template allows you to create a collection of posts. You can view an example here in our demo. The Portfolio page template displays posts in either one of two ways:
- Using the Portfolio “Projects” custom post type, provided by the Jetpack plugin (although the Jetpack plugin is not necessary to use the Portfolio page template). If using this Jetpack custom post type, these “Projects” posts will automatically display within your Portfolio page.
- Using a selected post category within Customize > Theme Options > Page Templates > Portfolio Template Category. If you’re not using Jetpack custom post types, you will have the option to select a post category to display within the “Portfolio Template Category” dropdown menu here.
This page template displays a left sidebar, middle section (main page content), and a right sidebar. The left and right sidebars can be created within the Appearance > Widgets section in the dashboard. Simply add widgets into the Left Sidebar and Page Sidebar tabs, then apply the Three Column page template to your page. Click here to view an example.